JS类继承--我终于悟了!
学习来源: 深入理解JS中的对象(三):class 的工作原理 - forcheng - 博客园
学习方法: 在babelijc网站 利用ES6转ES5原码功能, 阅读class原码.
实验代码:
1 | class People { |
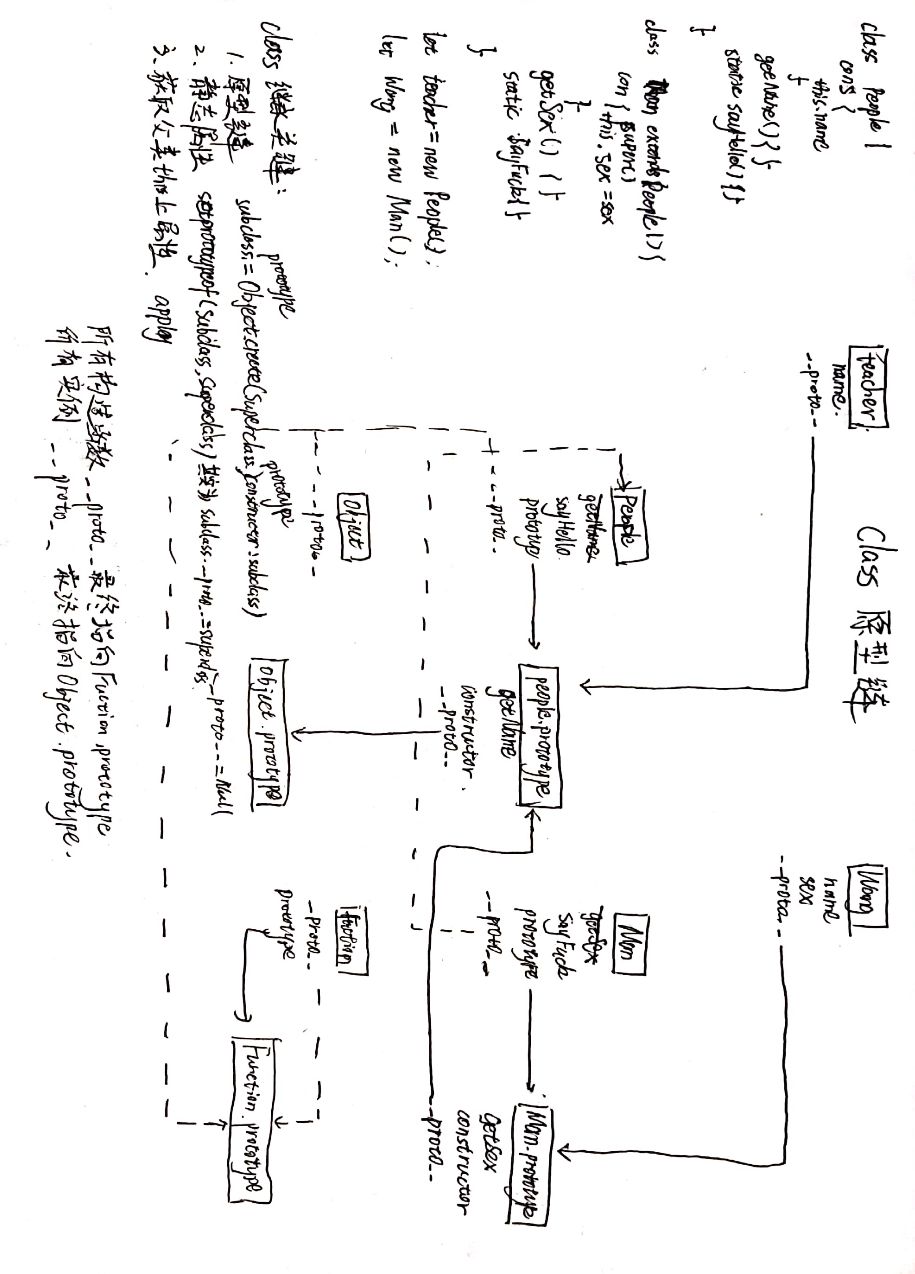
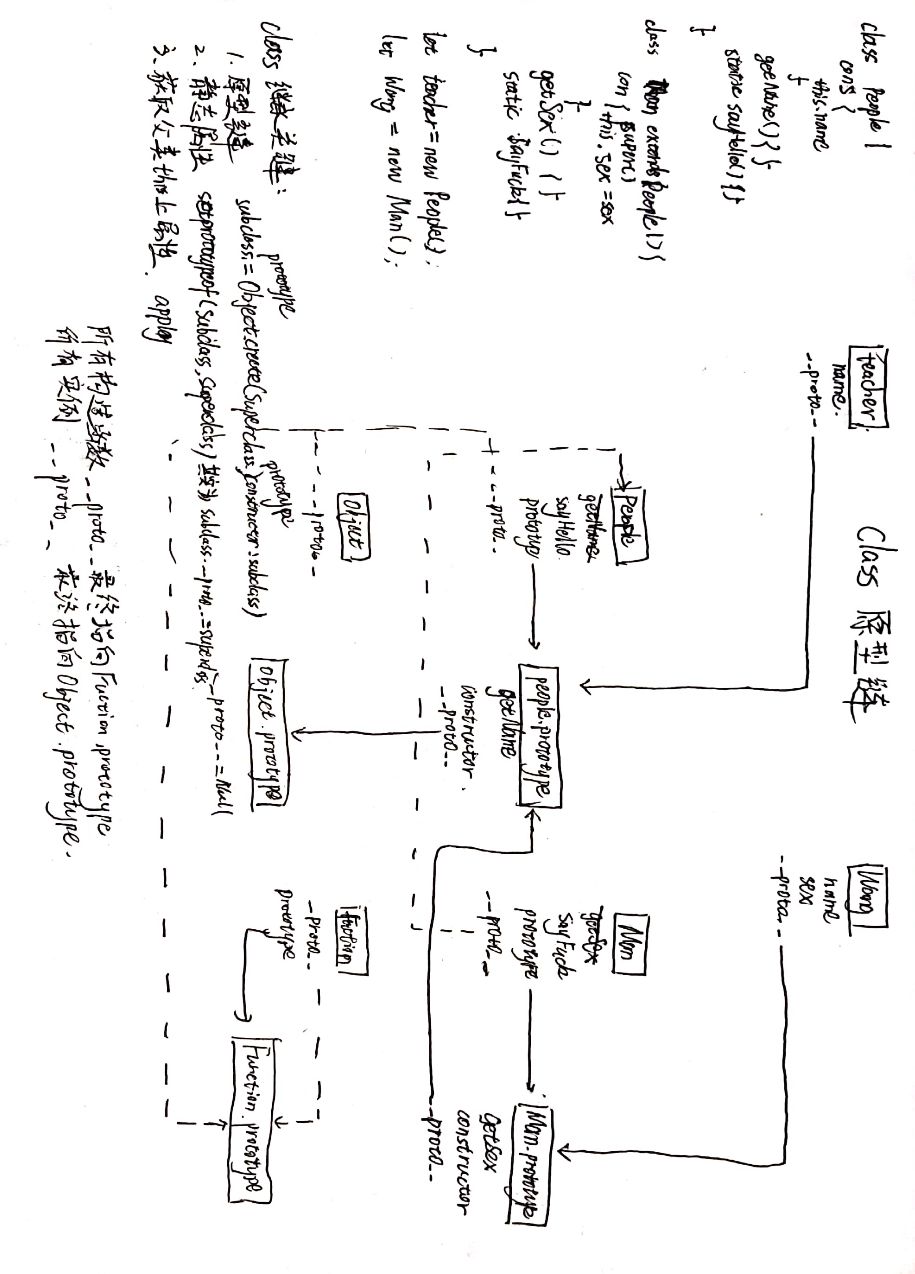
一图看懂js class实现的继承的原型链关系:

学习来源: 深入理解JS中的对象(三):class 的工作原理 - forcheng - 博客园
学习方法: 在babelijc网站 利用ES6转ES5原码功能, 阅读class原码.
实验代码:
1 | class People { |
一图看懂js class实现的继承的原型链关系: