webpack 面试
Webpack是基于模块化打包的工具:
Webpack是基于模块化打包的工具:
1 | function Foo (a){ |
1 | function Bar (a,b){ |
- 为实例添加私有属性;
- 让实例可以访问到构造函数原型所在原型链上的属性;
- 如果构造函数返回的不是引用类型,则返回自己创建的 obj;
1 | function myNew (func,...arg) { |
1 | var Item = { |
学习来源: 深入理解JS中的对象(三):class 的工作原理 - forcheng - 博客园
学习方法: 在babelijc网站 利用ES6转ES5原码功能, 阅读class原码.
===和 ==区别==类型转换过程:
经典面试题:[] == ![] 为什么是true
转化步骤:
![]会被转为为false,因此表达式变成了:[] == false[] == 0[]转为空字符串,因此表达式变成了:'' == 00 == 0我吐了:
1 | Number(null) //0 |
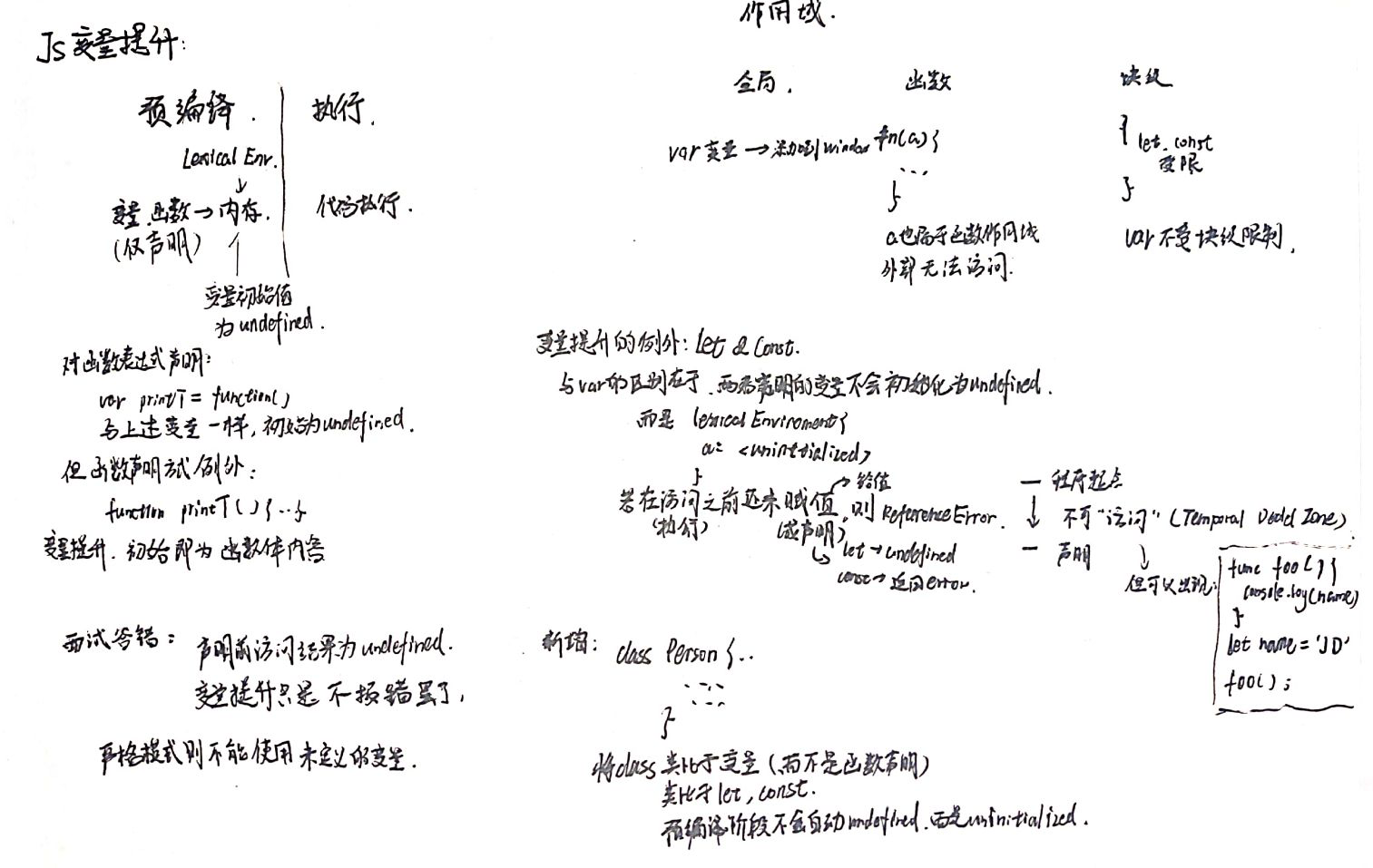
作用域
全局作用域, 函数作用域, 块级作用域 与 var, let, const的关系
(原理未知)
变量提升
预编译在做什么? Lexical Environment
Let, const 与 Var在此过程的区别 Temporal Dead Zone
函数声明方式预编译会被写入, class写法与let类似, uninitialized

闭包为什么可以将变量驻留内存
JS内存, 栈空间, 堆空间. 引用回收, Mark&Sweep机制

一个我的错题: 变量提升
1 | var salary = "1000$"; |
输出结果为:
1 | Original salary was undefined |
quickSort 会写递归版本, partition不开新空间. nlogn, logn(只考虑算法运行空间,但是n个元素必然需要n的空间)
mergeSort 会写递归版本, merge需要新空间, nlogn, n+logn;
mergeSort 会写迭代版本, merge需要新空间, nlogn, n;